初級者としてこんなことを言うのはどうかと思うが、はてなにはメンタルモデルの考え方が足りないのではないか。最近それを強く感じる。
とても些細な事ではあるが、とても理に適っていない。利用者の「こうあるべき」と思うカタチになっていないというのがとても気になる。ざっと見回して気付いたところ三つを図解化してみたので、暇な方は少しつきあって欲しい。
(メンタルモデル:ユーザーの「こうすればこう動くはず」という経験に基づいた考え方のこと。詳しい説明は使いやすさ研究所 用語解説/メンタルモデルを参照のこと)
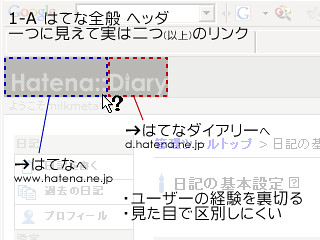
一つに見えて二つのリンクなヘッダ
これは、はてなダイアリーに表示されるヘッダの画像。そう、あなたがこの文を見ているすぐ上にあるヘッダの画像である。
図1-A、左上の「Hatena::Diary」と記されたロゴ、コロンを境にして二つのリンクが張られている。さてこのページからはてなダイアリートップページへ移動するにはどうすれば良いか?ソースを見る限りこれは右側の「Diary」をクリックする必要がある。
ところが、この二つのリンクは初見では見分けがつかない。同じ文字色・同じ文字サイズ・同じフォントなので二つに分かれている事に気付きにくくなっているためだ。利用者は自らの経験を元にはてなダイアリーのトップページへ移動すると判断して、大きくて押しやすそうな「Hatena::」の方をクリックしてしまいはてなトップページに移動してしまう可能性がある。
一般的なWebサイトの場合、「左上や上中央の画像はロゴ」「ロゴをクリックするとトップページへ行ける」というユーザーのメンタルモデルに沿ってナビゲーションが構築されているため、こういう問題は起こりにくい。最初から一つの画像でトップページへリンクする事の方が多いからだ。
これを初見で判別する方法はただ一つ、ステータスバーを良く見る事しか無い。それも「d」と「www」の違いを見分けなければならない。これってどうなのよ?
念のため書いておくが、このナビゲーション手法、キライじゃない。重複しがちなロゴマークと(簡易的な)パンくずリストを統合している点において、構成としては面白い。ただし、見分けが付きにくいのは困る。というわけで考えてみた。
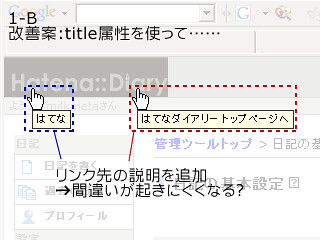
図1-B、これは二つのリンク(a要素)にtitle属性を付けたものである。一般的なグラフィカルブラウザではtitle属性をポップアップで表現するため、はてなトップページとはてなダイアリートップページのどちらにリンクしているのかが分かる。少なくともステータスバーに頼るよりよほどマシだ。無論表示する間も無いほど早くクリックすれば別だが、見た目を変えずに間違いを防止することが出来るため実用的な手法と言えよう。
図1-C、これは人力検索はてなのトップページである。最近リニューアルされたこのページのヘッダにはtitle属性が付けられているため、間違えにくさが向上している。これは素直に評価したいところ。気付いてくれていると嬉しいのだが……
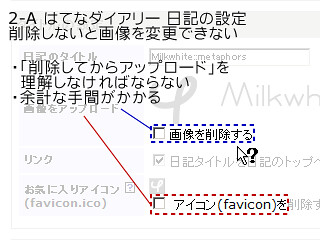
削除しないと画像を変更できない
これは、はてなダイアリー管理ツールの「日記の設定」画面。私はタイトルの画像を変更しようとこのページを開いた。
図2-A、新しい画像を作って、さあアップロード……というところでふと思った。「なぜ先に削除しないとダメなの?」。とりあえず一旦画像を削除してから追加する事で変更できたが、どうしても腑に落ちない。
- なぜその場で変更できないのか。単に変更を想定していないだけなのか。手間がかかるじゃないか。
- それともシステムの問題なのか。仕様上受け付けられない設計なのか。でもプロフィール写真は素直に変更できるけど。
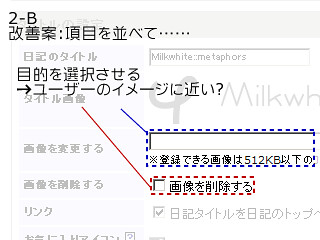
図2-B、これはソースを書き換えて作った改善案である。表記の違いやレイアウトはともあれ、素直に「変更したいときは変更から」「削除したいときは削除から」という目的に一番合ったやり方としてはそれほど問題とは思えないのだ。
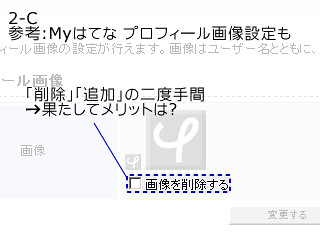
図2-C、これはMyはてなの「プロフィール画像設定」の画面。やはり「変更したいときに削除を要求する」設計になっている。なぜ素直に変更できないのかが未だに分からない。どなたかご存知の方はいらっしゃるでしょうか。
キーワードの自己リンク
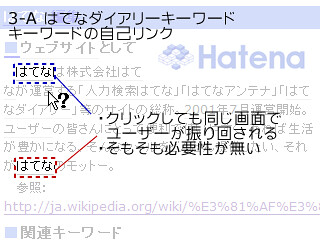
図3-A、キーワード「はてな」を例にとって説明しよう。強調は私が付けたもの。
はてなは株式会社はてなが運営する「人力検索はてな」「はてなアンテナ」「はてなダイアリー」等のサイトの総称。2001年7月運営開始。ユーザーの皆さんにとって便利で使いやすく、あれば生活が豊かになる、そんなツールをどんどん提供したい、それがはてなのモットー。
この強調部分、自分自身のキーワード「はてな」にリンクしている。つまりこのリンクをクリックしても同じページが出るだけ。非常に無駄感が強い。利用者を混乱させるだけのものになりうる。
そもそも、自己リンクはハイパーテキストの思想を否定するものになりえないか?このリンクによって何が変わるのか?
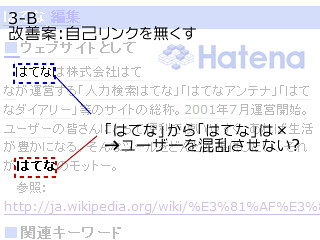
図3-B、上は単純にリンクを取り除いたもの。下はWikipedia風にリンクを強調に置き換えたもの。どこにでもありそうなごく普通のページで、特に問題も無いように思える。いや、こうなっていない方が明らかに変だ。
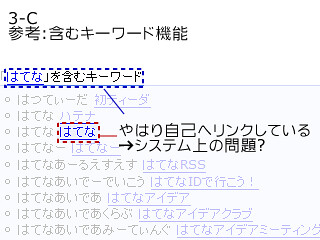
図3-C、「含むキーワード」機能で「『はてな』を含むキーワード」を表示したもの。やはりここでも自己にリンクしている。もしかするとこれははてなのお遊びなのだろうか。いや違うと思いたい。